

「かんたんにホームページが作れます」というサービスやアプリケーションは色々と存在していますが、どうも仕上がりが素人っぽく見えてしまう印象があります。
それなりの形にはなりますが、きちんと設計して作っていないのが、素人が作ったクオリティに見えてしまうのは、仕方がないことです。
そこでこの『カンタンHP』は、世界的に最も広く普及しているWordPress(ワードプレス)をベースに
開発しました。
イメージとしては、
「Facebookに文字と写真を入れられれば作成できるプロレベルのホームページ」
を目指しています。

“かんたん”とは言っても、ホームページとなるとデザインのクオリティは気になるところ。
また、「どこから手を付けていいかわからない」という人も多いでしょう。
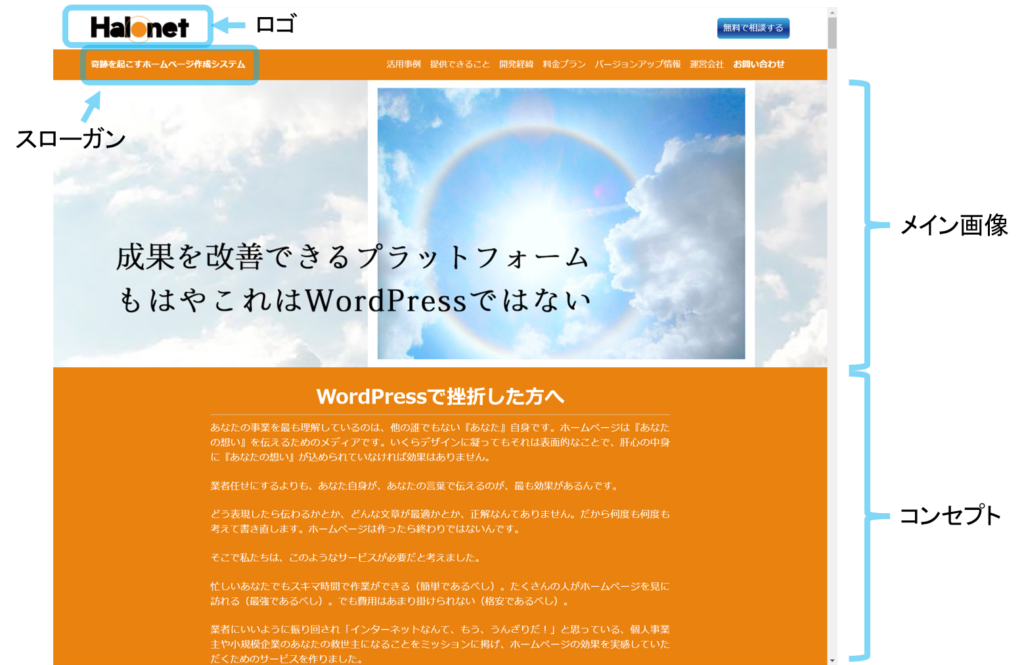
まずはこれをそろえるだけで、まるで制作会社に依頼したような、プロっぽいデザインのホームページが出来上がります。

ロゴ:
会社のロゴや会社名を画像で入れることができます。
スローガン:
このホームページのサブタイトルや、特徴、伝えたいことなどを入れます。最初は「〇〇のホームページ」でもよいでしょう。
メイン画像:
このホームページで一番伝えたいことをキャッチコピーにして、イメージ画像と共に表示する場所です。2枚の写真をフェードイン/フェードアウトで切り替わるように表示させることもできます。
コンセプト:
このホームページのコンセプト、つまり誰のための何のためのホームページなのか、ということを文章で伝える場所です。
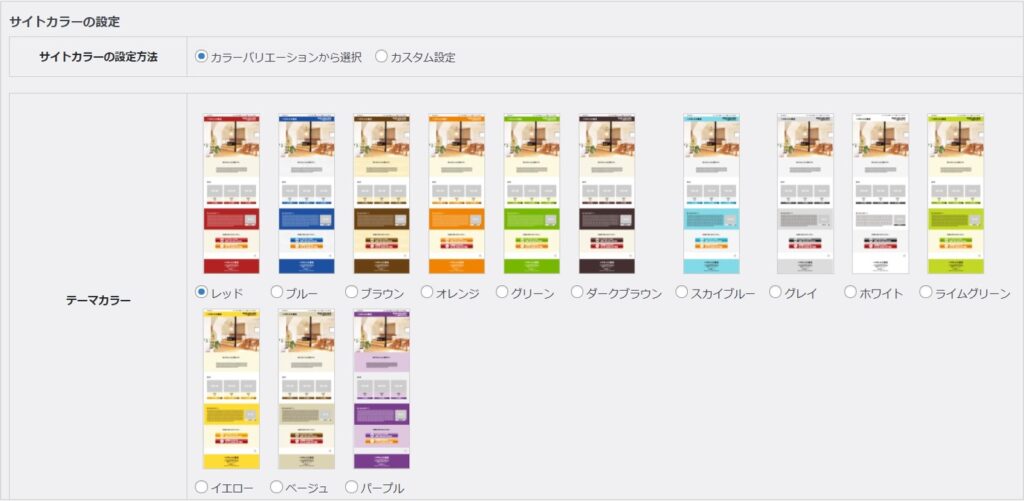
『カンタンHP』では、ホームページのメインカラーがあらかじめ13色も用意されています。
これだけでも、かなりのバリエーションですが、さらに微妙な色合いや好みの色を使いたい場合は、カスタム設定で実現できます。
カスタム設定には、お問い合わせのボタンの色なども変更することができます。
あなたのビジネスのイメージカラー、あなたらしさを表現するカラーでホームページを作成できます。

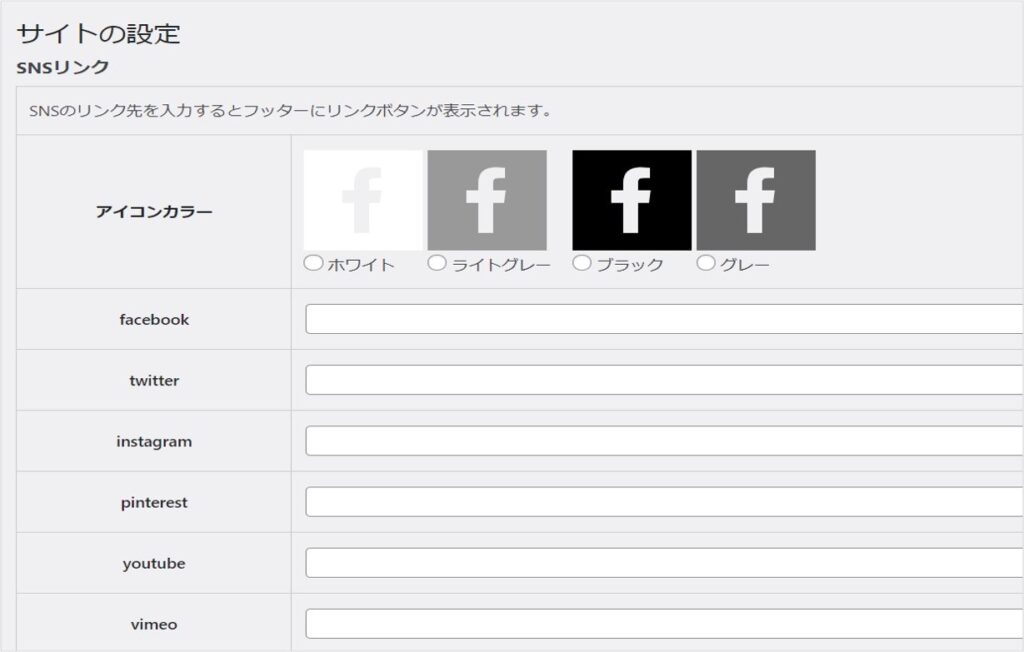
SNSへのリンク設定も、URLを入力するだけでOK。
全ページのフッターに、設定したSNSのアイコンが表示されます。

ブログ記事をどんどん掲載して、あなたがどんな人なのか、どんな会社なのか、誰のために何を提供しているのかを知ってもらいましょう!
トップページでの、新着ブログ記事の一覧が表示される場所を
選ぶことができます。
これは、ブログの新着情報を表示させる場所により、ホームページの印象を変える効果があります。
ブログ記事がすぐ目に付く上の方にある場合、「ブログがメインのホームページなんだな」とか、「より親しみのあるホームページ」というイメージを持ってもらいやすくなります。
逆に、ブログ記事よりも、サービス案内や会社・商品のアピールを上に持ってくることで、より企業らしいホームページという印象を持たせることができます。
どんなサービスや商品を提供しているホームページなのか、ここで表示します。
ビジネスを目的とした場合「ブログは何のために書くのか」と言えば、あなたの商品・サービスに興味を持つ「きっかけ」を作るためです。
せっかくホームページに訪れた人が「ブログを読んで面白かった」だけで去ってしまわないように、サービス案内のページを作成して、ここに誘導するようなブログ記事を書くようにします。
サービス案内は、カテゴリを設定して階層構造にすることができますので、例えばこんな感じで案内の記事を整理して並べることができます。(サービスや商品が少ない場合は、階層構造にする必要はありません)

例2:スポーツ用品を売るホームページの場合
カテゴリ→ ゴルフ用品、野球用品、アイスホッケー用品
「ゴルフ用品」というカテゴリの中に、「道具」「ウェア」「小物」などを分けて記載することができます。
(参照画像はありません)
この部分では、文字通り、ホームページ運営者のプロフィールを表示します。
プロフィールページ専用のページで作成し、その一部分を抜粋してトップページに表示されるという、ちょっと凝った構造が簡単に作れるようになっています。
使い方は、プロフィールに限らず、
といった使い方もできます。

会社概要も、カンタンに入力できる機能があるので、あっという間に作成できます。
Googleマップを表示したり、オフィスのイメージ写真を表示したりすることもできます。
会社についてしっかりと表示することにより、信頼感が高まります。
「最初はこれだけそろえればOK!」に挙げられていたスローガンとコンセプトは、はじめはなくても大丈夫です。

ホームページ作成で作業が止まってしまう原因は、
・使い方がわからない
というのもありますが、
・内容(文章)が用意できない
ということもあります。
スローガンは、戦略的にホームページを活用するなら必須ですが、単なるブログなら表示しなくてもよいでしょう。
また、なかなか決まらない場合には入力できるところからどんどん進めて、スローガンが決まったら入力して表示させればいいのです。
コンセプトの部分は、「はじめまして」のご挨拶と考えて下さい。
あなたや、あなたの会社に興味を持った人がホームページに訪問した時、先ず何を伝えますか?いきなり売り込みはしないですよね?
あとから修正はいくらでもできますので、あまり難しく考えずに色々と試してみましょう。
『カンタンHP』で作成したホームページの事例は、下のリンクをクリックしていただくと見ることができます。
》 HP活用のヒント
ブログ記事から申込みフォームに誘導しようとした場合、どのようなデザインのバナーを貼ればクリックされやすくなるのか?
アクセスされた時に最初に見られるメイン画像やキャッチコピーは、どうすれば反応が多くなるのか?
もしあなたが、この辺りが気になるようになってきたら、それは上級者への第一歩です。
デザインやコピーに迷ったら、どっちも試してみたらいいんです。作成者側が答えを持っているわけではないのです。
そこで『カンタンHP』では、この「試す」機能を用意しています。
「ABテスト」といって、その名の通り、AとB、2種類の広告やコピーを用意しておき、どちらが反応が多いかテストするものです。
結果を見て反応のよくなかった方を変更して、また試すことができます。
テストを繰り返すことでどんどんブラッシュアップされ、反応が良いページになり、コンバージョン(望む成果)も良くなっていくのです。
単に記事をアップするのではなく、ぜひ成果を出すサイトに育てていってください。
》 売れるための仕組みを見る 《
『カンタンHP』は、我々が売り上げを伸ばすために実際に運用しながらバージョンアップを続けているシステムです。
そのため、あなたが当ホームページを見ただけで全ての機能を理解し、あなたのビジネスに『カンタンHP』が必要かどうかを判断するのは難しいと思います。
ですから、先ずはあなたとお話させて下さい。
Zoomにて実際に『カンタンHP』の画面をお見せしながら、一緒に考えさせていただきます。

