昨今ではスマホからのアクセスがほとんどなので、スマホ表示だけを意識すればいいという考えもありますが、どうしてもパソコンでの表示は大きすぎてしまいます。
そこで、『パソコンで表示した時だけ、レイアウトを変える』という小技をお伝えいたしますね。
基本的なブロックエディタの操作は出来るという前提で書かれています。ブロックエディタ自体の操作を理解できていない方は、先ず操作マニュアル(会員限定)『ブロックエディタの使い方』をお読みください。

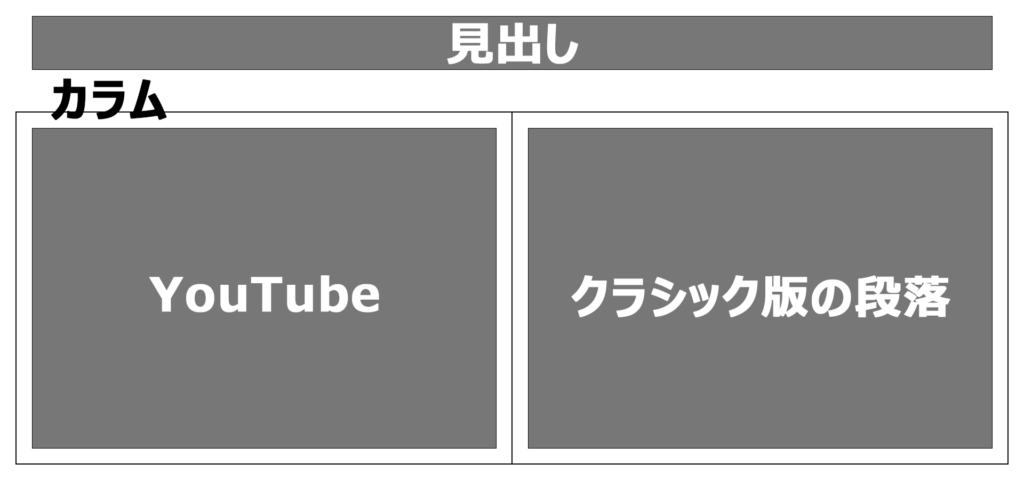
先ずは、ブロック構成の要素ですが、
となります。

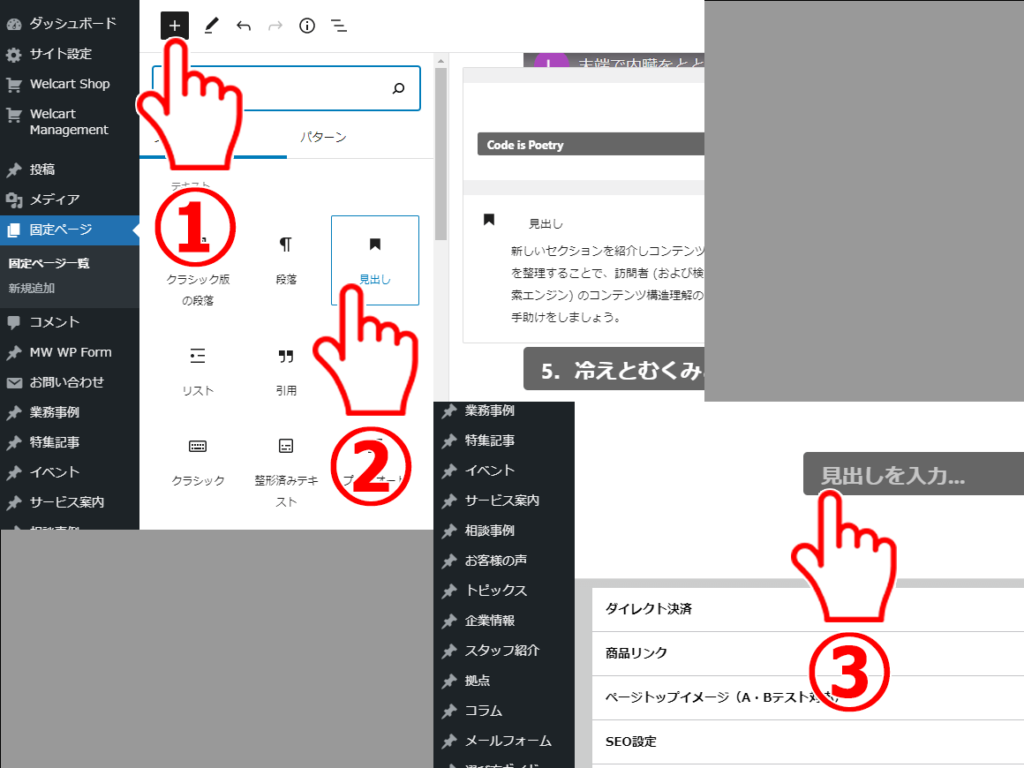
1.[ブロックの追加]をクリック
2.[見出し]をクリック
3.見出しを入力

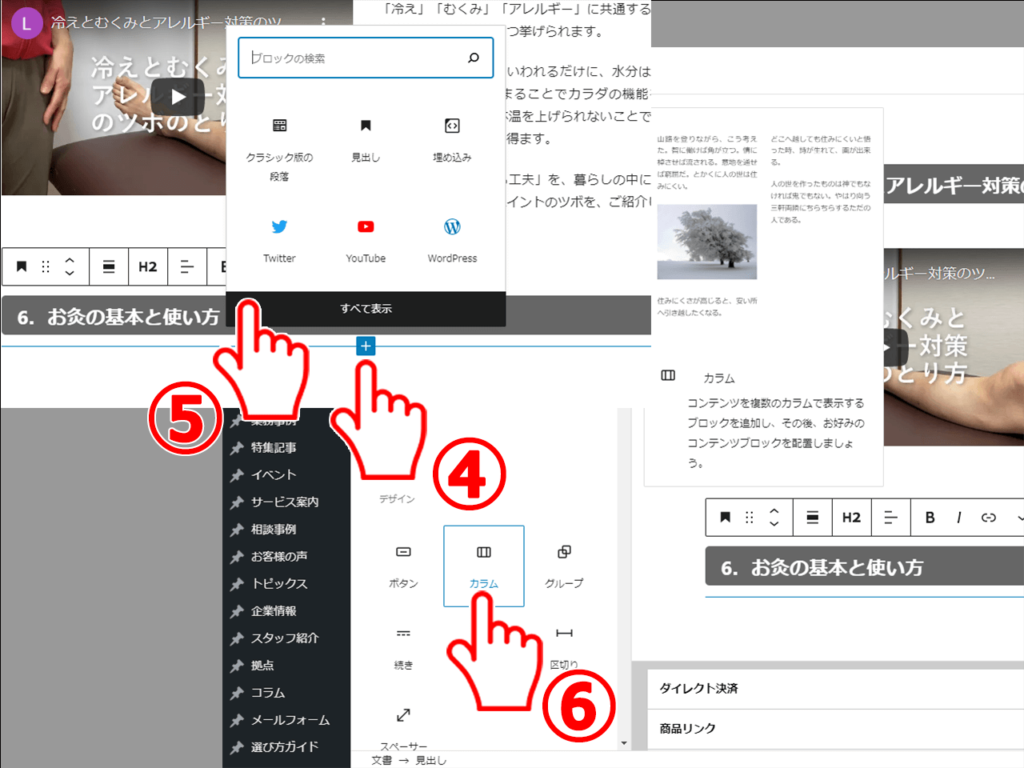
4.[見出し]の下の[ブロックの追加]をクリック
5.[すべて表示]をクリック
6.[カラム]をクリック

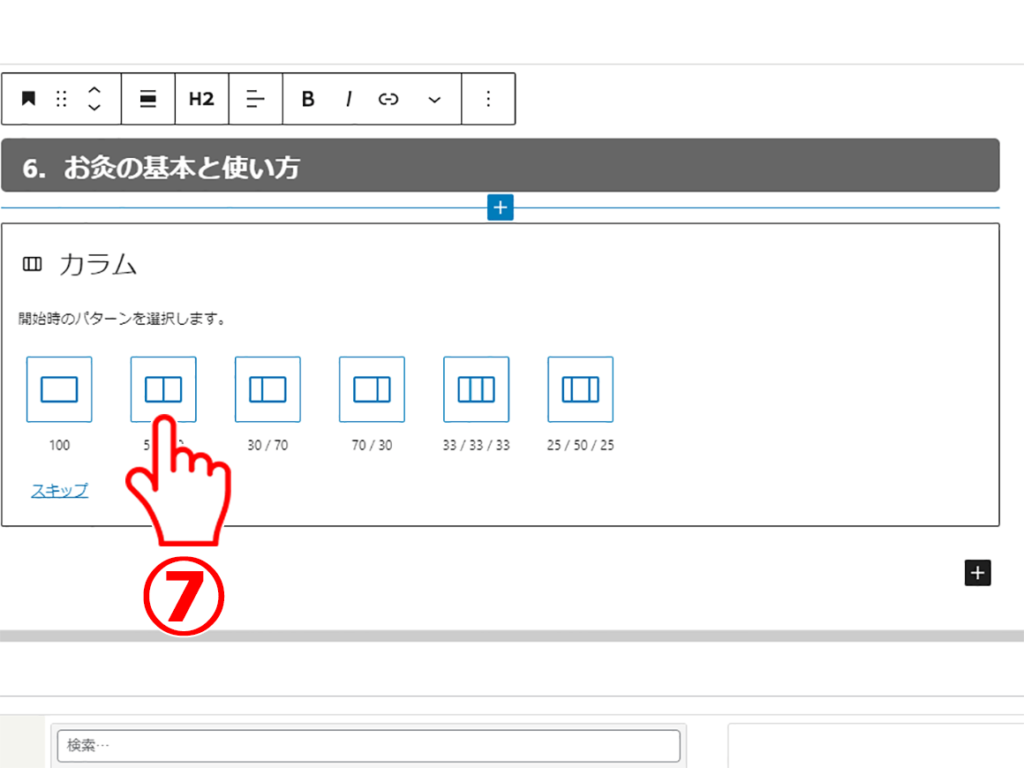
7.50/50(2カラム:等分)をクリック

8.カラムの中の[ブロックを追加]をクリック
9.[YouTube]をクリック
10.YouTube動画のURL入力し[埋め込み]をクリック

11.カラムの中の[ブロックを追加]をクリック
12.[クラシック版の段落]をクリックし文章を入力

パソコン表示の時は動画と文章が横並びですが、スマホ表示の時は自動的に縦に並びます。
協力:LIFE is
WordPress の標準設定では、動画の縦横比がおかしかったり、スマホ表示の時にはみ出してしまったりするので、ご自分でややこしいタグを入れないと正しく表示されないなど、かなり難易度の高い作業を必要とします。
『カンタンHP』では、あらかじめ正しく表示されるように調整してありますので、上記の手順に従って作業するだけで、同じようなプロ級のページがカンタンに作成できます。